Nội dung chính
Thiết kế website responsive là gì, ứng dụng công nghệ hỗ trợ website hiển thị bố cục tự động thay đổi và điều chỉnh theo loại thiết bị mà người dùng sử dụng. Điều này giúp cho công nghệ thiết kế web đáp ứng được tốc độ sử dụng internet với đa dạng thiết bị của người dùng. Trong chuyên mục bài viết ngày hôm nay trên website Làm Web, Chúng tôi xin được chia sẻ những thông tin về Khái niệm và những nguyên tắc thiết kế website responsive.
Thiết kế website responsive là gì?

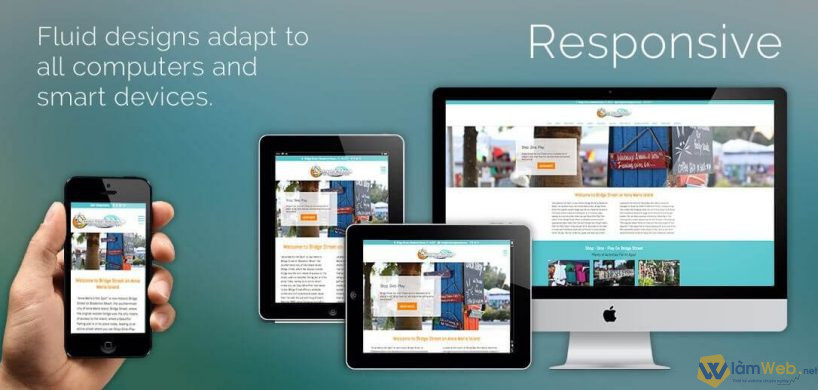
Responsive làm một phong cách thiết kế đơn giản cho trang website có thể tương thích với mọi thiết bị trình duyệt và mọi kích cỡ màn hình điện thoại hoặc máy tính. Bởi vì nguyên lý hoạt động của website responsive là mã nguồn đa giao diện. Responsive bao gồm 3 thành phần cơ bản là bố cục dựa trên Grid, phương tiện linh hoạt và truy vấn phương tiện.
Một thiết kế website responsive hỗ trợ người dùng thay đổi kích thước trình duyệt trên máy tính bảng, các loại điện thoại di động… Một đặc điểm vượt trội của thiết kế website responsive là tăng tính tương thích cho trang website.
Ưu điểm của website responsive
Website responsive tương thích với tất cả các thiết bị PC smartphone hay tablet. Khi thiết kế website responsive khách hàng sẽ nhận được một trang website hoàn thiện về SEO, trải nghiệm người dùng, tiết kiệm thời gian…
- Website responsive cải thiện tính năng SEO với khả năng tương thích tốt nhất.
- Nâng cao trải nghiệm người dùng và khả năng chia sẻ.
- Quản lý dễ dàng, quản trị duy nhất một website.
- Nội dung đồng nhất cho cả phiên bản giao diện website và app mobile.
- Hoạt động của website thân thiện, ít bảo dưỡng hơn.
- Quản lý các trang website riêng biệt với nhiều thiết bị khác nhau.
Nhược điểm của thiết kế website responsive
Mặc dù có nhiều ưu điểm nhưng thiết kế web responsive cũng có một số hạn chế về thời gian loading trang web lâu hơn so với thiết kế website bình thường.
Việc thiết kế web responsive phải thực hiện ngay từ đầu. Và thực hiện nhiều công đoạn thiết kế hơn để trang web đáp ứng được những ứng dụng hiện đại này.
Vai trò của responsive trong thiết kế website responsive

Ngay khi chưa thiết kế website responsive thì các nhà dịch vụ phát triển web phải nâng chi phí thiết kế website rất nhiều trong việc xây dựng một lúc hai giao diện trang web cho máy tính PC và điện thoại di động đồng thời việc quản lý cả hai website có thể gặp nhiều khó khăn về cơ sở dữ liệu. Vì vậy những lợi ích to lớn của website responsive được xem như một vai trò quan trọng đối với cả người dùng Internet và người chủ trang website.
Tối ưu trải nghiệm người dùng
Với khả năng hiển thị tốt trên tất cả các thiết bị từ smartphone, iPad, iPod, máy tính PC, laptop, máy tính bảng, máy tính bàn… website responsive có thể giúp người dùng trải nghiệm trên bất kỳ phương tiện nào có kết nối internet mọi lúc mọi nơi.
Cho nên, họ có thể truy cập trang website tìm kiếm lựa chọn hoặc xem những thông tin mà mình mong muốn dễ dàng hơn bao giờ hết. Các nội dung hiển thị trên giao diện Website dễ dàng nhìn lướt và đọc kỹ hoặc điều hướng người dùng tốt hơn. Bởi vì thiết kế giao diện responsive chỉ tập trung vào những nội dung quan trọng nhất gọn gàng trên màn hình thiết bị.
Đặc biệt là hình ảnh trên giao diện responsive không bị cắt hay biến dạng mà tự động thay đổi kích thước để phù hợp với kích cỡ màn hình thiết bị. Đồng thời kích cỡ chữ cũng ổn định không cần phải zoom to hay zoom nhỏ để xem rõ nội dung như trước đây.
Tăng cơ hội cải thiện thứ hạng trên Google
Boot Google đánh giá cao những trang website thân thiện với thiết kế và điều hướng người dùng nhiều hơn. Vì vậy việc thiết kế web responsive đã giúp cho trang web có thể cải thiện được thứ hạng trên top 10 Google.
Từ đó gia tăng kết quả nhận diện ứng dụng của người dùng internet khi họ có thể tiếp cận với trang website của bạn dễ dàng để cập nhật những thông tin nhanh và hiệu quả hơn. Đối với các trang website kinh doanh mua bán trực tuyến thì website responsive là một sự lựa chọn hoàn hảo giúp cho doanh nghiệp gia tăng lượng khách hàng tiềm năng mua hàng trực tuyến để tăng lợi nhuận.
Tốc độ load website nhanh hơn
Website responsive không chỉ thân thiện với người dùng mà còn có thể xây dựng một hệ thống liên kết mạnh mẽ. Người dùng có thể nhanh chóng truy cập vào trang web, trang con hoặc các thư mục mà họ mong muốn tìm kiếm mà không phải mất thời gian chờ đợi.
Thông thường thì tốc độ phải trang trung bình của website responsive trên các thiết bị thường là 7 giây. Tuy nhiên website responsive có thời gian phải chăng chỉ mất hơn 3 giây có thể giữ chân được khách hàng của bạn và hạn chế tình trạng thoát trang như trước đây.
3 nguyên tắc khi thiết kế web responsive hiệu quả nhất

Xu hướng thiết kế website responsive đang ngày càng phát triển mạnh mẽ. Tuy nhiên người dùng cần phải chú ý đến những nguyên tắc quan trọng trong việc xây dựng một trang website đa diện trên máy tính PC và thiết bị di động.
Xây dựng nội dung thực tế
Khi bắt đầu ý tưởng thiết kế một website responsive thì người dùng nên chú ý đến nội dung của trang website. Đặc biệt là bố cục cột phù hợp với thiết bị di động dựa vào các khung tham chiếu nội dung. Khi đã biết được giới hạn thiết kế vào một cột thì người dùng sẽ dựng được nội dung trang web phù hợp. Để từ đó có thể điều chỉnh chiều rộng của khung theo thứ tự thông tin tìm ra một bố cục phù hợp với thiết bị nhất.
Cuối cùng là việc điều hướng trải nghiệm của người dùng bằng một thiết kế giao diện web responsive có tốc độ tải trang nhanh, giao diện thân thiện với người dùng. Điều quan trọng là tối ưu hóa nội dung hiển thị và hướng người dùng đến những trải nghiệm thoải mái nhất.
Sử dụng một số thành phần chuyên nghiệp
Khi thiết kế website responsive thì các nhà thiết kế có thể liệt kê tất cả các breakpoint tôi ứng với kích thước của các thiết bị di động hiện nay. Việc lựa chọn được các breakpoint hợp lý có nhóm thiết bị kích thước giống nhau sẽ giúp giảm thiểu thời gian và số lượng code CSS.
Khi thiết kế website responsive việc sử dụng cách giá trị tương đối như set width, height trên thiết bị di động là không phần trăm. Không nên lựa chọn các giá trị tuyệt đối px vì chúng không phù hợp với thiết kế website responsive. Px không tự precise theo chiều rộng hoặc chiều ngang của thiết bị được.
Hạn chế khoảng trống và độ lớn của phông chữ gây khó chịu cho người dùng. Vì vậy việc thiết kế website responsive cần căn chỉnh phông chữ và khoảng trống phù hợp với kích thước màn hình để hiển thị các thông tin đầy đủ hơn.
Hiển thị quảng cáo một cách tinh tế trên thiết bị di động để không làm phiền người dùng khi họ muốn truy cập và tham khảo các nội dung hay. Việc lạm dụng quá mức hiển thị quảng cáo trên thiết bị di động sẽ làm đánh mất một số lượng người dùng tiềm năng.

Tính phổ biến của trang website responsive
Hầu hết các thiết bị điện thoại di động đều sử dụng màn hình cảm ứng. Vì vậy khi thiết kế website responsive cần lựa chọn những quy tắc phù hợp với giao diện website thích nghi với mọi nền tảng.
– Quy tắc ngón cái phù hợp với khoảng cách xung quanh khu vực nhấn 6px và yếu tố tương tác trong khoảng 48px. Điều này giúp cho người dùng có thể tương tác trong giao diện màn hình cảm ứng của thiết bị di động dễ dàng. Còn các trải nghiệm di động như bàn phím và menu cũng cần được tối ưu hóa. Thiết kế website responsive loại bỏ trạng thái di chuột gây khó khăn cho người sử dụng.
– Xử lý điều hướng trang website responsive theo các hướng nhảy liên kết, thả xuống hoặc off canvas.
- Nhảy liên kết là kỹ thuật đơn giản và phổ biến nhất khi muốn điều hướng trên thiết bị di động giúp người dùng có thể nhảy xuống menu ở cuối trang.
- Thả xuống là mẫu điều hướng di động phổ biến trên menu bằng cách sử dụng hình ảnh động trượt. Kỹ thuật điều hướng thả xuống sử dụng JavaScript để định vị mình lưu để người dùng có thể đi sâu vào các cấp điều hướng mà không cần qua từng trang đích.
- Phương pháp điều hướng off canvas được sử dụng phổ biến khi thiết kế website responsive. Định vậy điều hướng của trang website có thể nằm ở bên rìa của khung hình và trượt theo yêu cầu của người dùng.
– Xác định vị trí của CTA: Đây là điều quan trọng khi thiết kế bố cục điện thoại di động nên đặt câu kêu gọi hành động CTA ở gần đầu trang. Bởi vì thời gian di chuyển của người dùng di động và băng thông bị hạn chế. Tuy nhiên khi thiết kế website thương mại điện tử thì màn hình đầu tiên phải là hình ảnh sản phẩm, giá cả, thông tin, CTA. Còn các tính năng và thông số kỹ thuật của sản phẩm phải để bên dưới nhằm thu hút người dùng.
Như vậy thiết kế website responsive đáp ứng xu hướng sử dụng giao diện đa nền tảng trên máy tính các loại và thiết bị di động. Đây là một trong những sự lựa chọn ưu tiên hàng đầu của các doanh nghiệp và cá nhân khi lựa chọn dịch vụ thiết kế website hiện nay. Nhằm gia tăng hiệu quả, hiệu suất và khả năng thu hút khách hàng tiềm năng thông qua các trang website responsive.