Nội dung chính
- 1 Layout website là gì?
- 2 Tiêu chí đánh giá bố cục trang web đạt yêu cầu chất lượng
- 3 4 đặc điểm nổi bật của thiết kế website layout
- 4 10 mẫu thiết kế website layout phổ biến nhất hiện nay
- 4.1 Bố cục website một cột – Single column
- 4.2 Bố cục website dạng chia màn hình – split screen
- 4.3 Bố cục website bất đối xứng
- 4.4 Website layout toàn màn hình
- 4.5 Bố cục website layout chứa toàn hình ảnh
- 4.6 Bố cục website hình chữ F
- 4.7 Bố cục website hình chữ Z hoặc zig – zag
- 4.8 Bố cục website dựa trên khối
- 4.9 Bố cục website dạng thẻ
- 4.10 Bố cục thanh sidebar nằm ngang
Bố cục của layout website giàu tính thẩm mỹ và phải truyền tải được những thông điệp mà trang website muốn gửi gắm đến người dùng truy cập. Vì vậy, người dùng thường quan tâm tìm kiếm những thông tin liên quan đến vai trò của layout website. Trong chuyên mục bài viết ngày hôm nay trên Làm Web, chúng tôi xin được chia sẻ những thông tin về khái niệm và kinh nghiệm thiết kế layout website.
Layout website là gì?

Layout website hay còn gọi là bố cục trang web được thiết kế theo khuôn mẫu xác định tạo nên cấu trúc của một trang web. Đặc biệt là việc sắp xếp các phần tử trên trang website có mối quan hệ với nhau để định hướng người dùng trải nghiệm tốt hơn.
Theo các lập trình viên có nhiều năm kinh nghiệm thì website layout Là phần quan trọng nhất trong giai đoạn thiết kế trang web. Bởi vì người dùng sẽ có ấn tượng và khả năng sử dụng trang website nhiều hơn khi bố cục của trang web khoa học dẫn dắt được sự tập trung của họ.
Bố cục trang web tốt sẽ định hướng người dùng tìm kiếm và tăng chỉ số time on page nhiều hơn. Ngược lại bố cục trang web không hợp lý, rối mắt làm cho người dùng Internet quyết định chuyển đổi tìm kiếm ở những trang website khác.
Tiêu chí đánh giá bố cục trang web đạt yêu cầu chất lượng

Có thể nói website layout là một bộ khung để xác định cấu trúc của một website kinh doanh giới thiệu công ty hay một blog cá nhân. Website layout điều hướng người dùng sử dụng trang web hiệu quả. Vì vậy vai trò của bố cục trang web cần đạt những tiêu chí như là:
- Truyền tải đầy đủ thông điệp của thương hiệu và tạo được ấn tượng với người dùng.
- Có thể khuyến cáo được người dùng để lại thông tin, yêu cầu tư vấn hoặc mua hàng.
- Cung cấp đường link cụ thể để điều hướng website thuận lợi.
- Thực hiện xây dựng website layout hoàn thiện trước khi tiến hành thiết kế UI/UX.
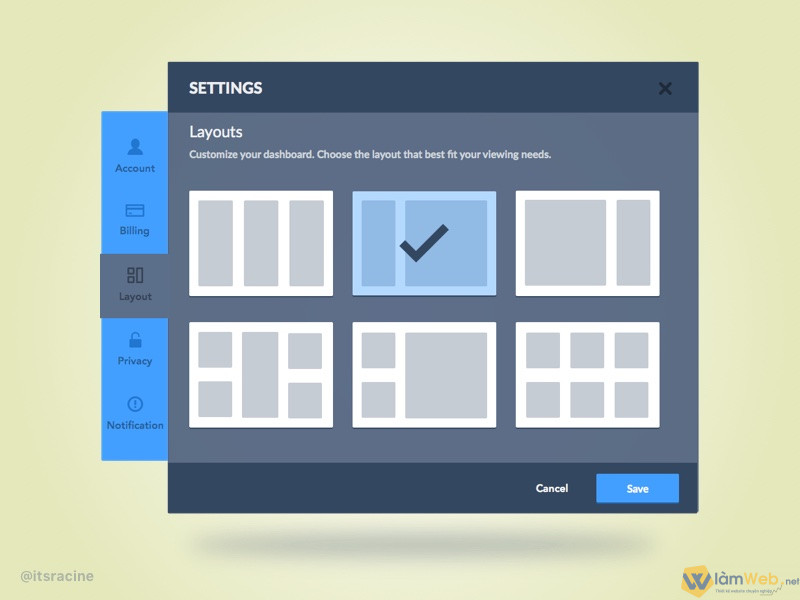
Cách lựa chọn bố cục trang web phù hợp
Khi xây dựng bố cục trang website hay website layout thì người dùng có thể lựa chọn những kiểu bố cục như là:
Sắp xếp bố cục trang web hợp lý và truyền tải đầy đủ các thông điệp trong nội dung của website để khách hàng có thể truy cập vào trang web và ở lại lâu hơn. Đối với các cửa hàng trực tuyến hay các trang web tay đầu tư thì bố cục trang web có thể hiển thị các sản phẩm hoặc tác phẩm. Còn các blog có vai trò truyền tải thông điệp hiệu quả cao hơn tới người dùng.
Sử dụng bố cục chung của website layout thân thiện với người dùng và được xây dựng dựa trên các nguyên tắc thiết kế. Nội dung của website đóng vai trò quan trọng và chiếm vị trí lớn nhất.
Vì vậy bố cục của các cột theo xu hướng đồng đều nhau, trong đó nội dung chính quan trọng sẽ chiếm không gian nhiều nhất. Nội dung phụ sẽ đặt trong các liên kết khác hoặc chỉ định những thông tin liên quan đến nội dung chính.
4 đặc điểm nổi bật của thiết kế website layout

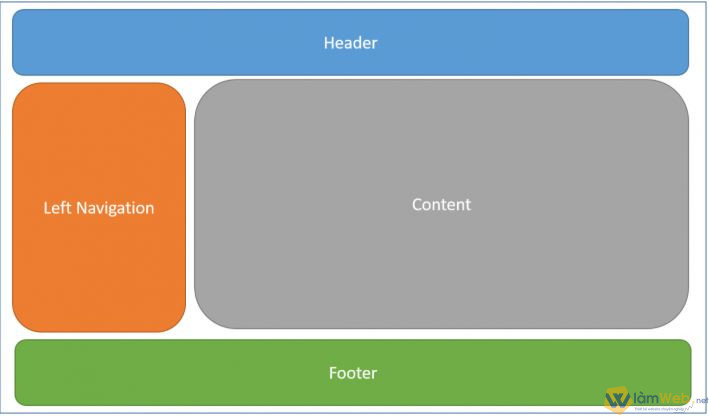
Khi thiết kế một website layout hay bố cục trang web thì các thành phần như header content, navigation, footer đảm bảo các yếu tố chuẩn SEO. Xét về mặt phương diện kỹ thuật và tính thẩm mỹ thì cách thành phần này cần có những đặc điểm như là:
Tính điều hướng chính trong trang web
Header hay tiêu đề của website là nơi bố trí những yếu tố giới thiệu sơ đồ trang web ở dạng cơ bản người dùng có thể tìm kiếm những nội dung mong muốn của họ ngay trên header này.
Vị trí của header thường nằm ở đầu hoặc dưới menu điều hướng ở phần trên cùng của website. Header bao gồm logo, tên website, slogan nổi bật… Người dùng có thể biết được cấu trúc nội dung của website dựa vào header. Cho nên thiết kế của website layout – header càng chuyên nghiệp thì càng đem đến nhiều trải nghiệm tiêu chuẩn cho người dùng.
Hỗ trợ tương tác tốt hơn
Navigation menu hai thanh menu điều hướng đặt ở đầu trang website hay sau header. Tác dụng của thanh điều hướng giúp website rõ ràng và hỗ trợ người dùng tương tác tốt hơn.
Có khoảng 6 thanh menu điều hướng là fixed menu (menu kết hợp), sticky menu ( chuyển động khi cuộn trang web), mega menu (thanh menu tổng hợp), sub header (tiêu đề phụ), menu mobile, sidebar (menu dạng thanh bên).
Hiển thị nội dung chính của website
Khu vực main content hay nội dung chính của trang web được dùng để hiển thị những thông điệp chính, nội dung quan trọng và nổi bật nhất muốn truyền tải đến người dùng. Việc bố trí layout trong section tùy thuộc vào đối tượng người dùng vị trí bố trí và sắp xếp. Những cách tạo bố cục phổ biến được sử dụng nhiều nhất hiện nay là:
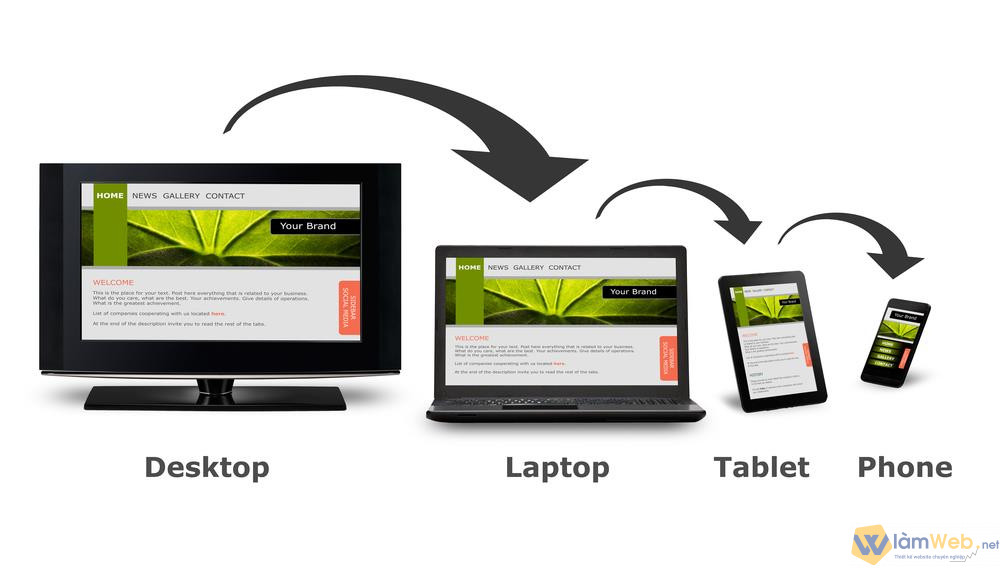
- 1 cột: sử dụng cho trình duyệt mobile app, website trên di động.
- 2 cột: sử dụng cho việc tạo bố cục trên laptop hoặc máy tính bảng.
- 3 cột: tạo bố cục website layout trên máy tính bàn.
Cung cấp thông tin liên hệ
Vị trí của footer website nằm ở cuối cùng của trang web và được hiển thị thông suốt trong tất cả các trang website. Đây là một trong những đặc điểm hay thành phần quan trọng nhất tạo sự liên kết giữa người dùng và các doanh nghiệp.
Khi thiết kế website layout thì phần thiết kế footer chân của website chứa nội dung hiển thị các thông tin về mặt pháp lý doanh nghiệp và website. Chẳng hạn như địa chỉ, số điện thoại, chính sách bản quyền, chính sách giao hàng, tài khoản mạng xã hội, đăng ký kinh doanh…
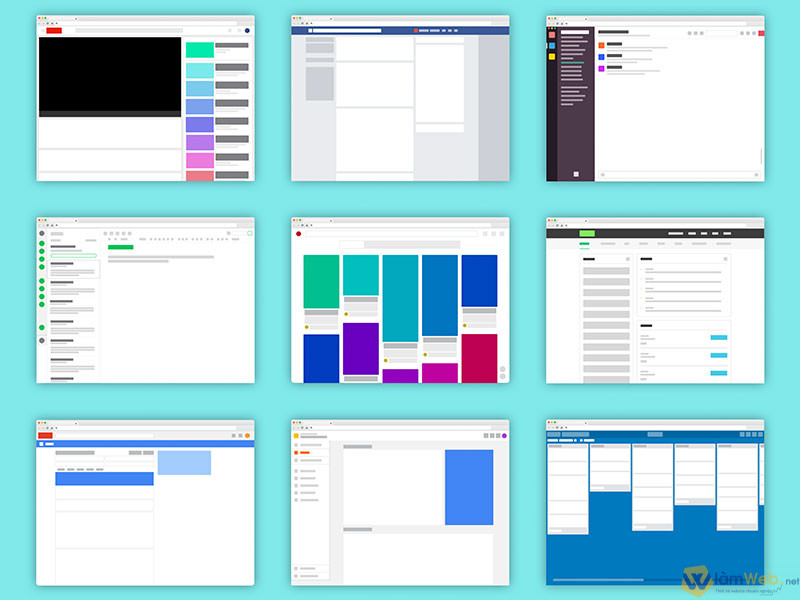
10 mẫu thiết kế website layout phổ biến nhất hiện nay

Khi thiết kế website layout thì việc lựa chọn bố cục trang web vô cùng quan trọng. Vì vậy những bố cục trang web được sử dụng phổ biến và hiệu quả phải phù hợp với từng loại trang web. Đồng thời các hoạt động của bố cục trang web có thể hỗ trợ tối đa cho người dùng khi tương tác, tìm kiếm thông tin.
Bố cục website một cột – Single column
Kiểu thiết kế website layout bao gồm tất cả nội dung trong một cột mang tính chất đơn giản dễ hiểu. Kiểu bố cục một cột của trang website dễ dàng điều hướng người xem bằng cách cuộn thanh menu xuống phía dưới theo chiều dọc.
Điều quan trọng là thêm nút Quay lại trang hoặc thanh menu để người dùng có nhiều trải nghiệm thuận lợi hơn. Nội dung của bố cục một cục nên chia nhỏ thành nhiều nội dung liền mạch, chi tiết đính kèm hình ảnh, tiêu đề ở đầu trang chủ.
Bố cục trang web được sử dụng khá phổ biến cho các loại văn bản dài hoặc các trang website hiển thị nội dung theo thời gian. Hoặc các website của các doanh nghiệp muốn điều hướng người dùng và tạo điểm nhấn cho những thông tin quan trọng.
Bố cục website dạng chia màn hình – split screen
Khi thiết kế website layout có hai nội dung chính trở lên thì nên sử dụng bố cục split screen. Thông thường người ta sẽ chọn cách chia đôi màn hình theo chiều dọc tạo sự cân đối hoàn hảo.
Đối với các trang website có nội dung trải nghiệm về thức ăn thì nên thiết kế hình ảnh ở phía bên trái và các văn bản nằm bên phải. Phương pháp chia đôi màn hình khi thiết kế website layout dễ thực hiện có tính hiệu quả cao.
Cho nên các nhà thiết kế nên chú ý đến sự tương đối và cân xứng để bố cục split screen trở nên phong phú và linh hoạt hơn. Bố cục chia đôi màn hình split screen thường áp dụng cho những website cần sự kết hợp giữa văn bản và hình ảnh như các cửa hàng trực tuyến.
Bởi vì nội dung của các website này cần thể hiện những đặc tính như là:
- Hiển thị đồng thời hai yếu tố hình ảnh và văn bản bổ trợ cho nhau.
- Giới thiệu nhiều danh mục sản phẩm và dịch vụ khác nhau.
- Trang web hướng đến nhiều đối tượng khách hàng khác nhau.
- Khi muốn so sánh đối chiếu giữa các nội dung.

Bố cục website bất đối xứng
Đây là phiên bản của bố cục chia màn hình nhưng không được cân đối về kích thước hiển thị hay trọng lượng. Bố cục website bất đối xứng là bố cục năng động, không có tính cân bằng về tỉ lệ màu sắc.
Tuy nhiên, website layout này làm nổi bật về hình ảnh, nội dung độc đáo để thu hút người truy cập và ở lại trang website. Có thể nói bố cục website bất đối xứng là bố cục có tính thú vị và sáng tạo gia tăng sự tương tác với người dùng.
Với sự chênh lệch về kích thước nên bố cục trang web bất đối xứng hai phần đáp ứng được nhu cầu thiết kế giao diện website độc quyền. Bố cục trang web bất đối xứng được áp dụng cho những trang website:
- Không cân bằng về mặt thị giác.
- Hiển thị nhiều nội dung và hình ảnh.
- Tạo sự cân bằng cho các màu sắc tương phản.
- Tăng tính tương tác giữa người dùng và website.
Website layout toàn màn hình
Bố cục toàn màn hình thường đặt hình ảnh lớn ở giữa trung tâm làm cho trang chủ bắt mắt và thu hút. Cho nên việc lựa chọn các loại video hay hình ảnh có chất lượng cao nội dung phù hợp với ngành hàng. Đặc biệt là có sự liên quan chặt chẽ đến sản phẩm hay dịch vụ của người chủ trang website.
Đồng thời việc thiết kế website layout nên bố trí tiêu đề hấp dẫn khẩu hiệu gây tò mò để người dùng truy cập vào trang web nhiều hơn. Đối với các doanh nghiệp đang hoạt động kinh doanh sản phẩm dịch vụ ở thị trường ngách thì việc lựa chọn bố cục hình ảnh toàn màn hình sẽ làm nổi bật sản phẩm của trang web.
Bố cục website layout chứa toàn hình ảnh
Bố cục website có nội dung là những hình ảnh đẹp được chọn lọc để gây ấn tượng với khách hàng và thúc đẩy doanh số cũng như tỷ lệ tương tác. Khi các doanh nghiệp muốn truyền tải thông điệp về thương hiệu và sản phẩm đến khách hàng một cách tốt nhất thì nên sử dụng bố cục website layout chứa toàn hình ảnh.
Điều này đặc biệt ấn tượng đối với những khách hàng mặc dù không mua hàng hóa của doanh nghiệp nhưng vẫn nhớ lâu. Để tối ưu tác động hình ảnh đối với người xem thì các nhà thiết kế thường kết hợp hình ảnh với typography.
Nghệ thuật trình bày chữ cái typography để giúp cho nội dung website toàn hình ảnh gây sự chú ý đối với dịch vụ hay sản phẩm. Một số trường hợp thiết kế layout website nên sử dụng bố cục website có nội dung chính là hình ảnh:
- Trang website tập trung vào việc tăng cường tỷ lệ chuyển đổi.
- Nhằm khuyến khích người dùng tương tác với trang web.
- Giới thiệu quảng cáo những đặc điểm chính của sản phẩm hay dịch vụ.
- Gia tăng mức độ nhận diện thương hiệu và quảng bá hình ảnh.

Bố cục website hình chữ F
Ý tưởng thiết kế website layout hình chữ F dựa vào thói quen nhìn nhận và quan sát của con người. Khi chúng ta nhìn vào các nội dung hiển thị theo hình chữ F thì sẽ bắt đầu từ góc trên cùng bên phải của chữ F rồi nhìn sang ngang để quan sát toàn bộ trước khi tiếp tục nhìn các dòng tiếp theo phía bên dưới.
Cho nên cách thiết kế bố cục web hình chữ F thường chú trọng phần nằm ngang trên cùng trang là các tiêu đề hình ảnh nổi bật. Con phần còn lại là nội dung khác độc đáo và hấp dẫn. Chúng ta có thể tận dụng đường thẳng đứng của chữ F ở bên tay trái giúp cho trang web có nội dung thu hút theo định dạng dấu đầu dòng hoặc đánh số tiêu đề.
Bố cục trang web có dạng chữ F thân thiện và đáp ứng được tiêu chí mobile friendly nên có thể áp dụng cho cả nền tảng PC và mobile. Đặc biệt là các website giới thiệu sản phẩm dịch vụ nên áp dụng bố cục web theo kiểu chữ s để cung cấp nhiều option và người dùng sẽ tham khảo lựa chọn nhanh chóng hơn.
Tuy nhiên thiết kế website layout hình chữ F đòi hỏi các designer phải có kinh nghiệm xử lý tình huống. Vì vậy họ thường lựa chọn áp dụng bố cục trang web hình chữ F khi thiết kế website tin tức, website hiển thị kết quả tìm kiếm, blog cá nhân, website của cửa hàng…
Bố cục website hình chữ Z hoặc zig – zag
Bố cục website hình chữ Z được sử dụng để truyền tải các thông tin theo dạng thói quen di chuyển góc trên cùng bên trái sau đó qua bên phải rồi xuống phía dưới qua bên trái rồi qua bên phải. Đặc điểm khác biệt của bố cục website layout hình chữ F là mục đăng ký thường đặt ở bên góc bên trái của trang chủ.
Đối diện ở bên phải là thanh chức năng để điều hướng người dùng. Còn phần nội dung trên đường chéo của chữ z là những thông tin quan trọng của trang web bao gồm các nội dung ngắn gọn, hình ảnh thu hút.
Phần cuối cùng của chữ Z đặt các nút kêu gọi hành động của khách hàng CTA. Đây là phần nội dung quan trọng để khách hàng có thể chuyển đổi mục đích sang mua sản phẩm, dịch vụ. Các nhà thiết kế website layout thường áp dụng trang web hình chữ F cho các website giới thiệu sản phẩm, dịch vụ, landing page…

Bố cục website dựa trên khối
Đây là kiểu thiết kế website layout hình học với các nội dung liên kết lại với nhau. Mỗi nội dung, thông tin được sắp xếp trong một khối gọn gàng và dẫn đến những trang website khác nhau. Điều này sẽ giúp cho người dùng có thể tìm kiếm được nội dung mình đang quan tâm và ở lại trang website lâu hơn.
Các nhà thiết kế website layout còn áp dụng phương pháp tạo ra một khối tiêu đề để làm nổi bật các khối còn lại ở phía dưới. Các khối còn lại này chưa các tiêu đề thu hút, giải thích chi tiết về các nội dung và thanh điều hướng trên trang web.
Về phần hình ảnh trong bố cục trang web một khối thường được tập hợp với nhau để tạo nên bản sắc thương hiệu riêng. Thông thường các nhà thiết kế đồ họa thương lựa chọn bố cục dựa trên một khối chứa nhiều nội dung quan trọng và tùy chỉnh liên kết từng khối với nhau.
Bố cục website dạng thẻ
Là cách thiết kế website layout tương tự như bố cục dựa trên khối cũng sử dụng các khối hình chữ nhật để hiển thị đa dạng. Tuy nhiên bố cục website dạng thẻ không phân cách và làm nổi bật bất kỳ khối nào mà tất cả các khối đều có độ bình đẳng về nội dung và hình ảnh.
Tất cả các thẻ trong thiết kế bố cục website dạng thẻ đều có kích thước tỷ lệ và màu sắc giống nhau. Cho nên các nhà thiết kế website thường lựa chọn thiết kế bố cục website dạng thẻ có độ phân giải của màn hình và tiếp cận nội dung lớn nên cải thiện được trải nghiệm của người dùng. Thông thường các website đa nội dung hoặc các Vlog cửa hàng trực tuyến sẽ lựa chọn bố cục layout website thẻ.
Thanh sidebar hay thanh bên cố định hiển thị menu điều hướng trong bố cục website có thanh bên cố định giúp cho người dùng có thể dễ dàng cuộn trang. Những trang website thường sử dụng kiểu bố cục thanh sidebar nằm ngang như blog cá nhân, portfolio, website giới thiệu công ty cơ sở kinh doanh, website tập trung vào việc gia tăng chuyển đổi người truy cập sử dụng chức năng trên website, website có ích danh mục sản phẩm, dịch vụ…
Website bố cục thanh bên cố định là cách giải nhanh có kích thước đầy đủ tương tự như nếp gấp toàn màn hình. Khi người dùng sử dụng các hiệu ứng cụ thị tay trên các giải bóng râm và một bảng màu ứng dụng khác nhau sẽ cảm nhận được chuyển động từ hiệu ứng và chiều sâu trong nền tảng website.
Như vậy, thiết kế layout website là một trong những giai đoạn quan trọng khi người dùng định hướng xây dựng website. Nhằm gia tăng tính tương tác và hỗ trợ người dùng tối đa trong việc truy cập tìm kiếm thông tin về sản phẩm hay dịch vụ. Mỗi layout website có những chức năng và tác dụng phù hợp với từng loại trang website mà người dùng hướng đến. Vì vậy việc chọn lựa một thiết kế website layout phù hợp là vô cùng quan trọng.